Яндекс Вебмастер — это мощный инструмент для продвижения сайта. Этот сервис содержит несколько служб, с помощью которых можно найти ошибки, получить рекомендации, заверить авторство текстов, проверить служебные файты и ускорить индексацию страниц сайта. Для улучшения работы сервиса с сайтом на движке WordPress (WP) мы рекомендуем открыть доступ по API.
1. Добавляем сайт в Яндекс Вебмастер (Yandex Webmaster)
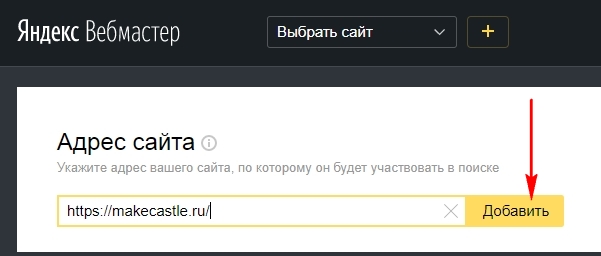
Заходим на webmaster.yandex.ru и добавляем новый сайт.


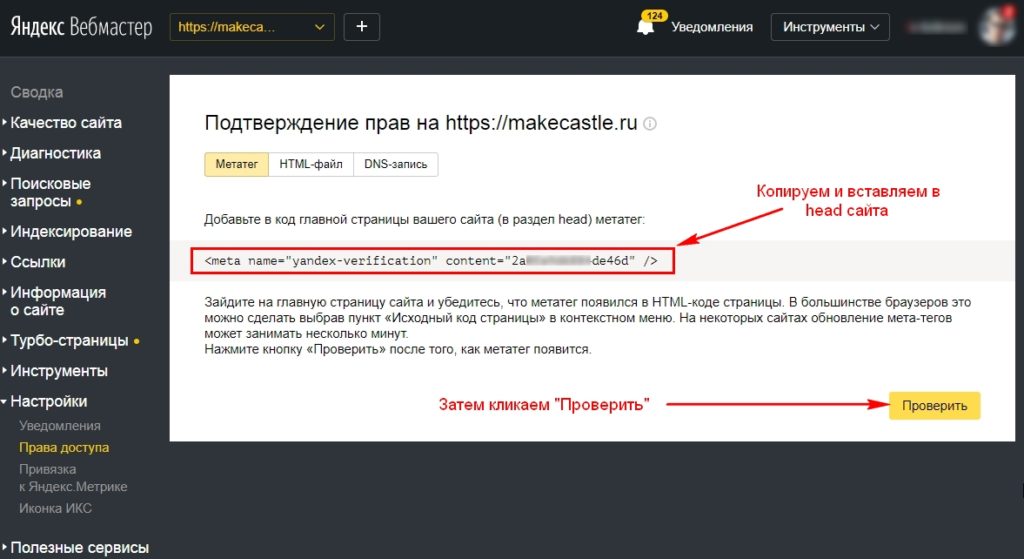
Появляется meta-тег, который нужно скопировать и вставить в раздел <head>…..</head> на сайте. Для этого:
— заходим в консоль управления сайтов (site.ru/wp-admin/);
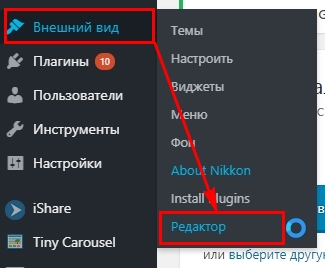
— Внешний вид — Редактор — Заголовок (header.php);
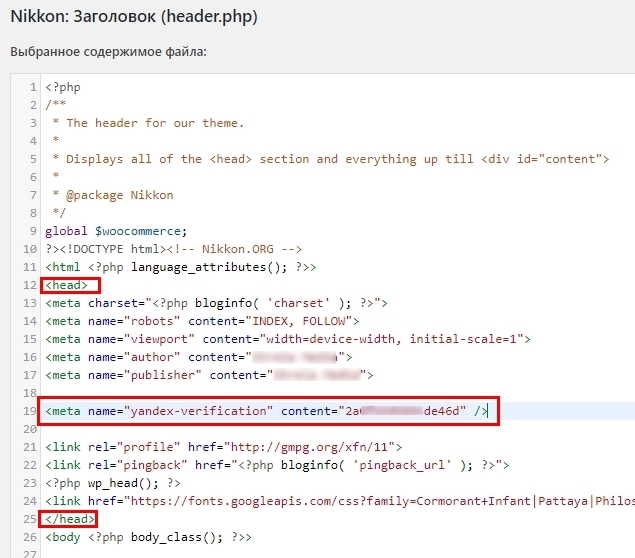
— вставляем скопированный код в любую строчку между тегами <head>…..</head>;
— кликаем «Обновить файл» для сохранения результата;
— кликаем «Проверить» на странице Вебмастера.



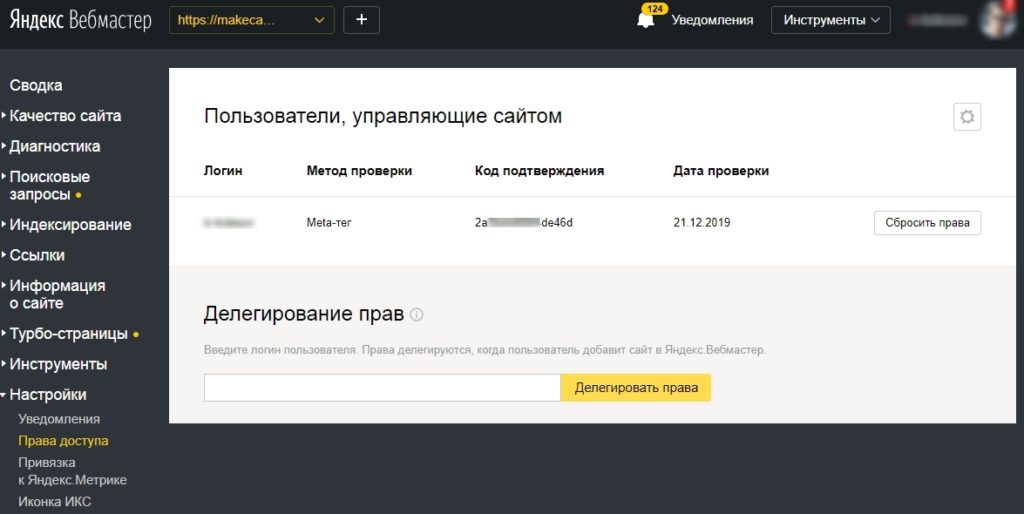
Если все прошло правильно, то Вебмастер открывает подтвержденный сайт. Поздравляем, ваш сайт добавлен в Яндекс Вебмастер!

2. Даем Вебмастеру доступ к сайту по API
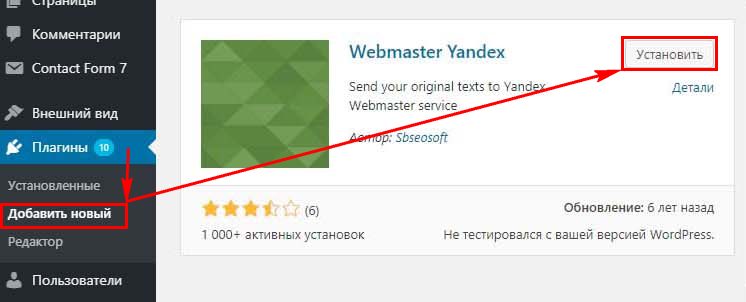
Скачиваем плагин Webmaster Yandex (Автор: Sbseosoft). Вообще плагинов много, но я выбрал этот. Кликаем «Установить», а когда установится, кликаем «Активировать».

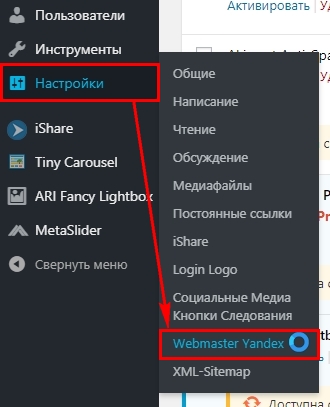
Теперь переходим к настройке этого плагина. В консоли находим «Настройки» — «Webmaster Yandex».

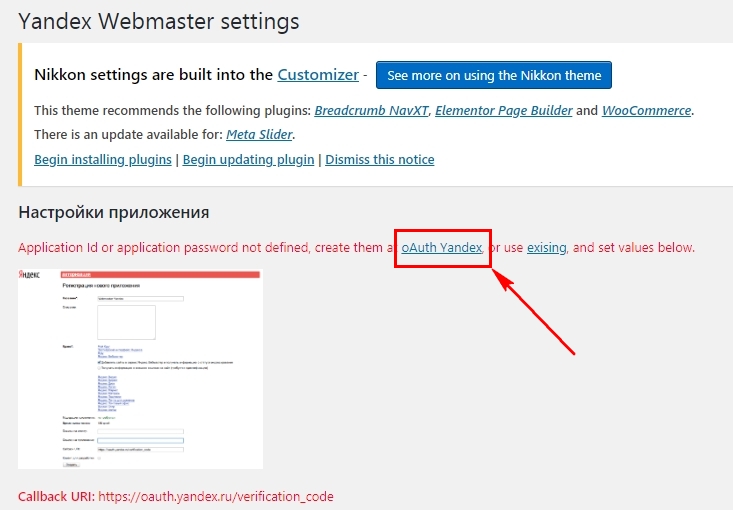
В настройках кликаем ссылку oAuth Yandex . Открывается «Создание приложения» на вашем логине Яндекса.

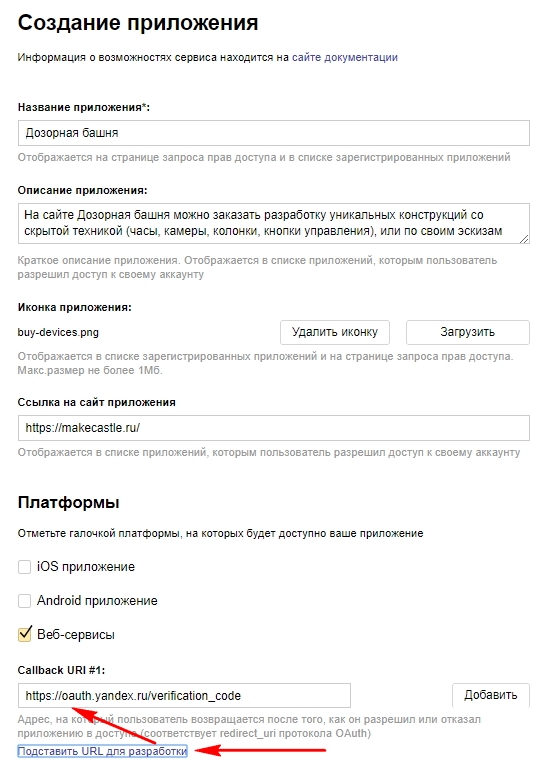
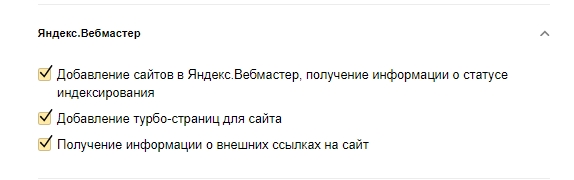
Здесь заполняем поля (см.скриншот) и даем разрешения. Я обычно ставлю для Вебмастера все пункты. После этого сохраняем данные.


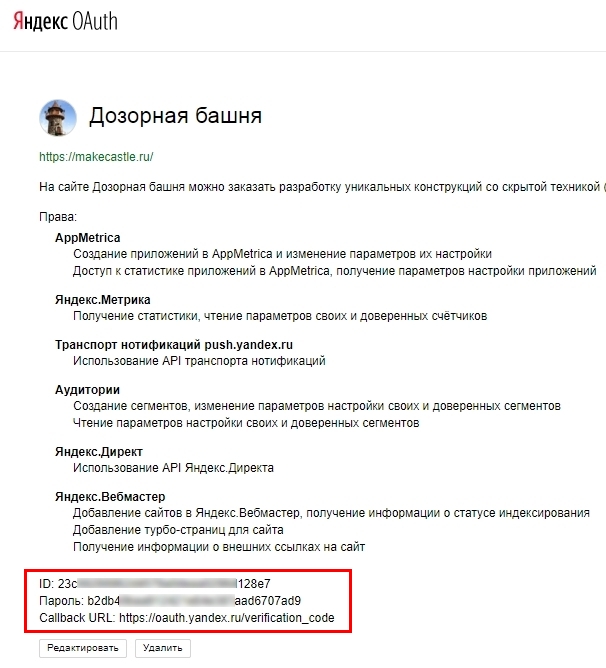
По окончании регистрации получаем такое окно (скрин ниже). Не закрывайте его — данные понадобятся нам для плагина.

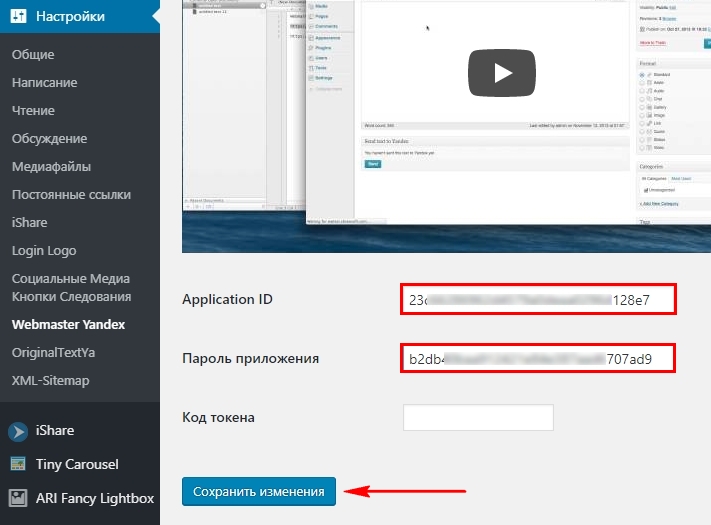
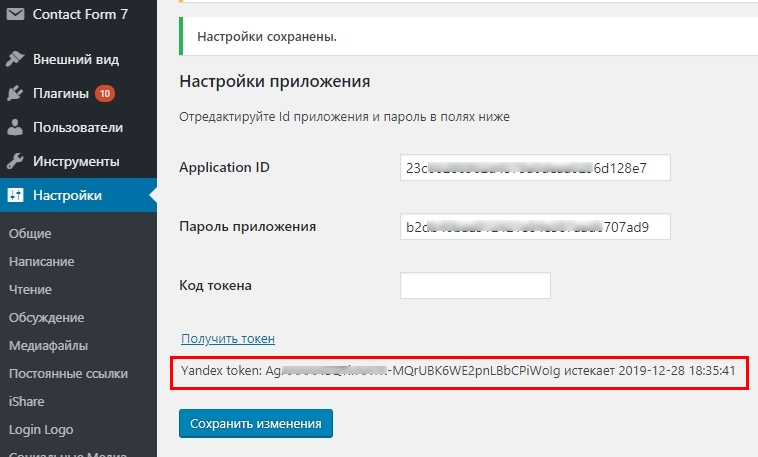
Теперь копируем и вставляем ID и Пароль в соответствующие поля плагина и жмем «Сохранить изменения».

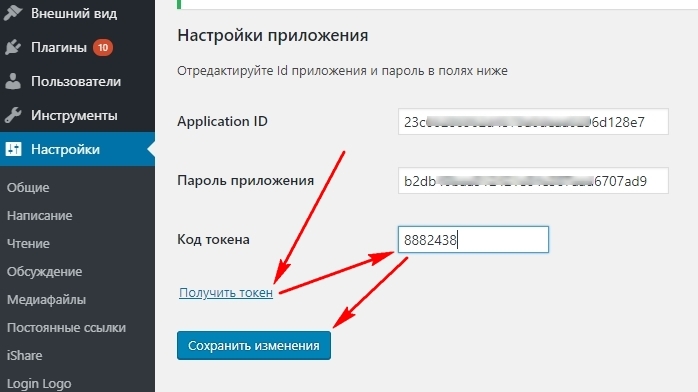
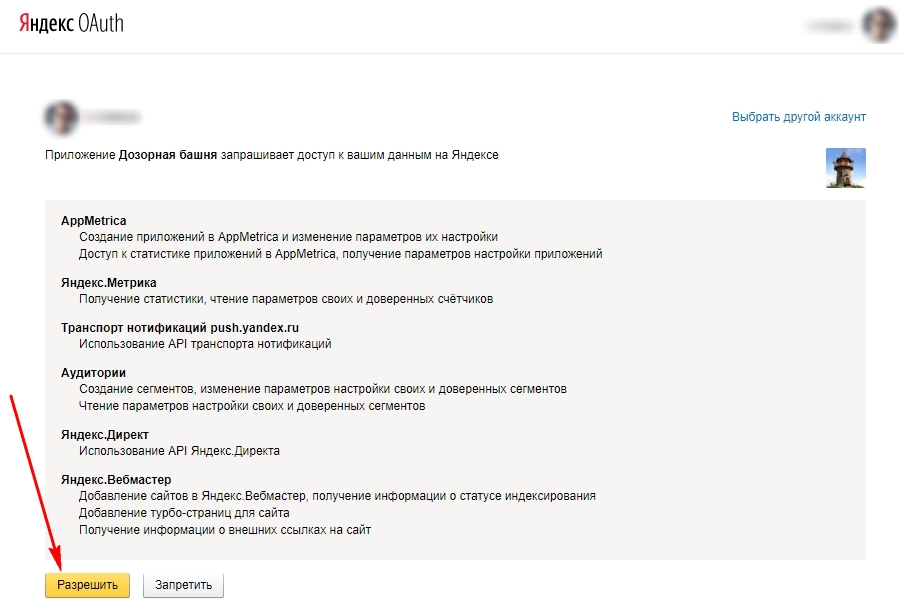
После этого появляется ссылка «Получить токен». Нажимаем и разрешаем доступ в открывшемся окне. После этого появляется код, который нужно скопировать и вставить а поле «Код токена» нашего плагина. Сохраняем.



Теперь должна появиться надпись с «Yandex token». Ура, все работает!

3. Уведомдение Яндекса об оринигальном контенте на вашем сайте
Если вы публикуете на своем сайте оригинальные тексты, а их перепечатывают другие интернет-ресурсы, необходимо предупредить Яндекс о скором выходе нового текста. Это можно сделать через Яндекс Вебмастер — сервис будет знать, что оригинальный текст впервые появился именно на вашем сайте, и использует это в настройке поисковых алгоритмов. Таким образом, даже если вашу статью скопировали, Яндекс знает, что авторство принадлежит вам, и именно ваш сайт будет показываться выше в результатах поиска по релевантному запросу.
А теперь о главном — все это можно автоматизировать, т.е. не заходить каждый раз в Вебмастер и не выкладывать там новую статью. Специальный плагин будет это делать за вас.
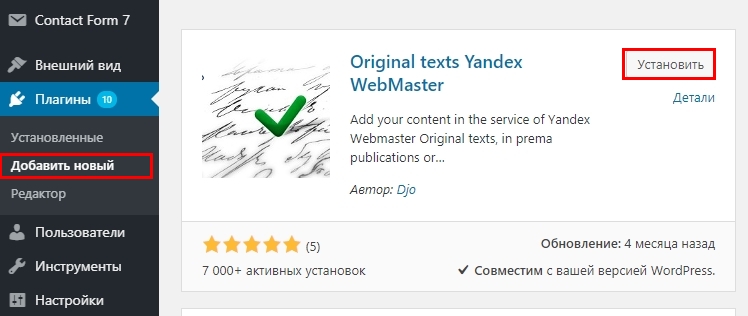
Находим плагин Original texts Yandex WebMaster, устанавливаем и активируем его.

Теперь осталось его настроить:
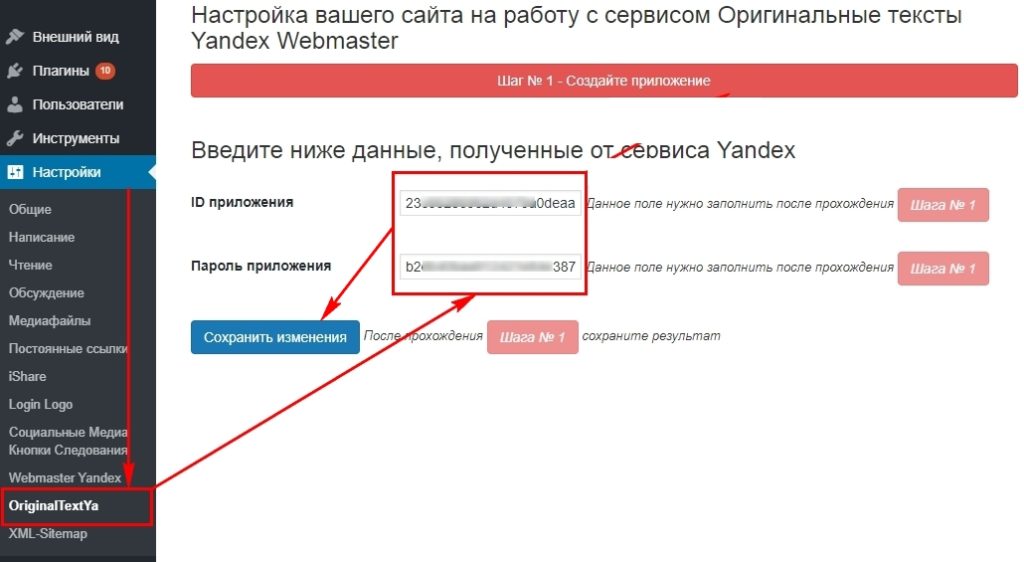
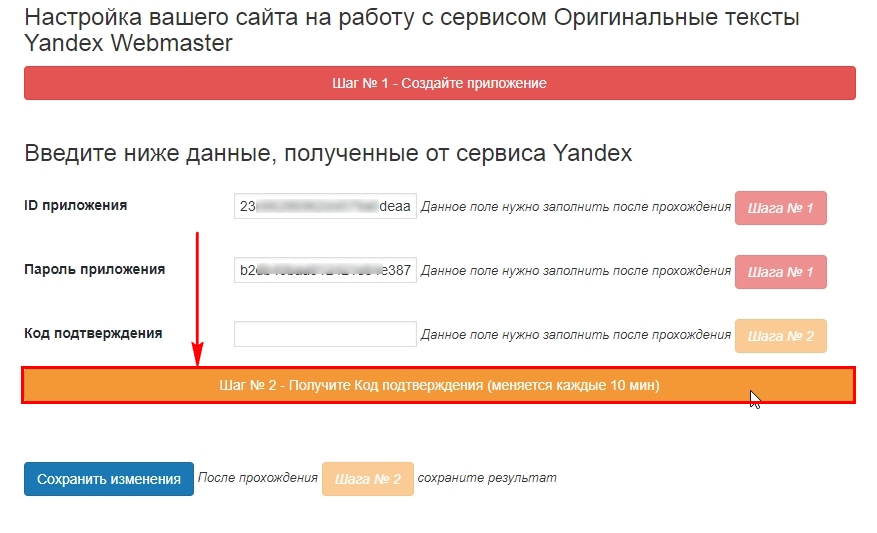
— заходим в «Настройки» — OriginalTextYa;
— заполняем поля ID и Пароль приложения (где их брать смотрите выше);
— сохраняем изменения.

— далее появляется кнопка «Шаг №2» — кликаем её;
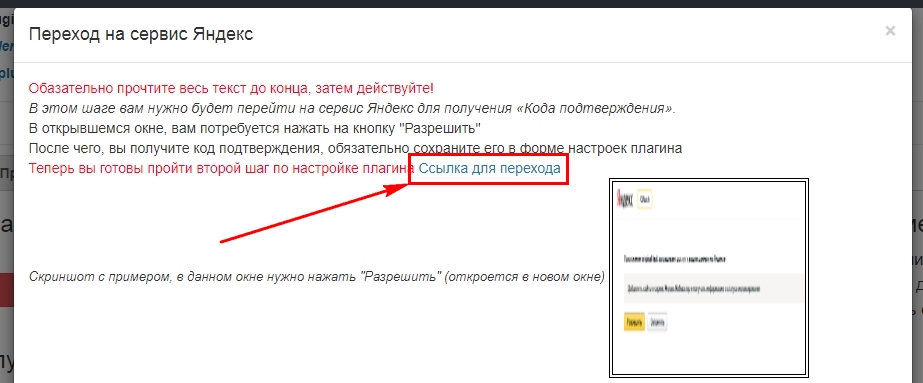
— открывается окно — кликаем «Ссылку для перехода»;
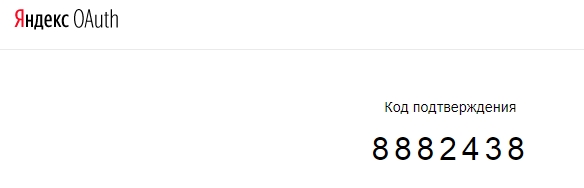
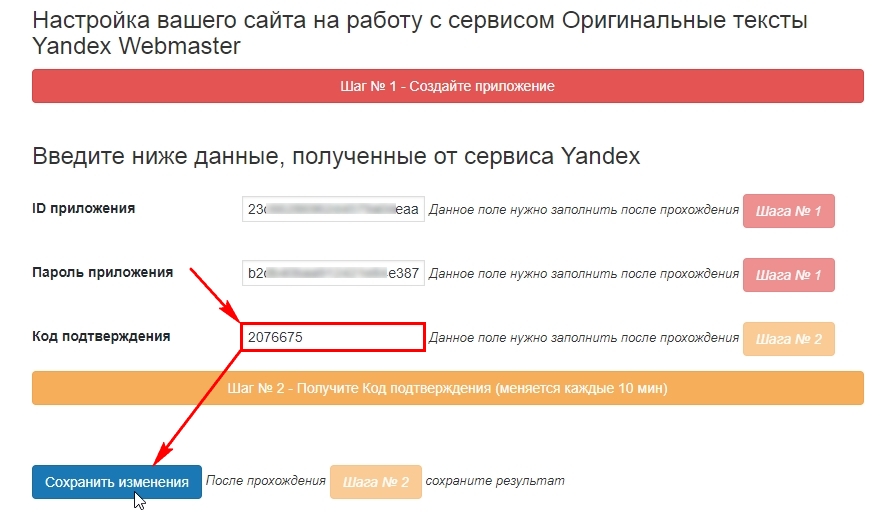
— открывается окно с кодом подтверждения — копируем его и вставляем в поле «Код подтверждения»;
— сохраняем изменения.




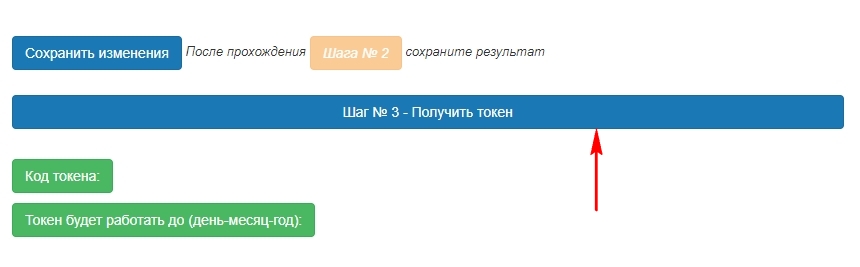
— Появляется кнопка «Шаг №3 — Получить токен» — кликаем её;
— справа вверху появляется надпись «Токен получен» (либо что попытка была неудачная);
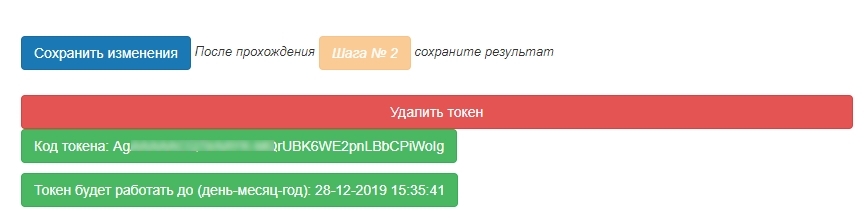
— кликаем «Сохранить изменения» и видим свой полученный токен.
Ура! Всё работает!



Источник: